There have been a lot of complaints in Blogger help forums about the lack of a custom 404 (File not found) error page. This is a big issue, not just for user experience, but also SEO. Of course, if you’re overly concerned with SEO, then you’re probably not using Blogger in the first place.
However, if Blogger wants to be a serious contender in the blog CMS field, it should give us necessary features. Many improvements have come recently, but have mostly focused on design. There are still issues with site architecture that haven’t been addressed.
Unfortunately, there doesn’t seem to be any real way of creating a custom 404 page for your Blogger-powered blog. If you’re on the blogspot.com, domain, then you’ll always be limited to the simple, Blogger 404.
 |
| Lame. |
Not only are your users thrown out of your blog’s beautiful design onto a boring error page, but you’ll never be aware of this. Your analytics code isn’t on this page, and Blogger doesn’t report the 404s to you. You could have incorrect backlinks out there, and won’t realize it.
If these links do exist, then they’re sending PageRank to this 404 page. The majority is probably being sent back to your blog’s index via the two prominent links. But in the footer is a plethora of Blogger links, also stealing that wayward PageRank.
Solution
There is a solution. It requires you get off of the blogspot.com domain and have your own hosting. Not a free solution. Domains aren’t too expensive, and you only need the most minimal of hosting, as you just need the 404 page.
Once you have this, you’ll need to set your domain up to have two subdomains. One for the blog, and one for the 404 page. If you already have your domain split up into blog.domain.com and www.domain.com, then this is easy. If your site is a blog and nothing else, then you might want www.domain.com to be pointing to Blogger and use something like hosting.domain.com to point to your web server.
Now, once you have this worked out, you can create a custom 404 page however you’d like. Make a web page on your hosting server. Give it the design you want, add Google Analytics to it and throw in any other features you want. It’s not exactly integrated with your blog, but it’s customizable. (If you don’t know how to do this, comment and maybe I’ll write a tutorial on custom 404s. However, there is plenty of information out there on this stuff, so you can Google it.)
Test your 404 page by going to hosting.domain.com/randomtext and see if you get the page you created. If so, you’re ready to update your Blogger settings.
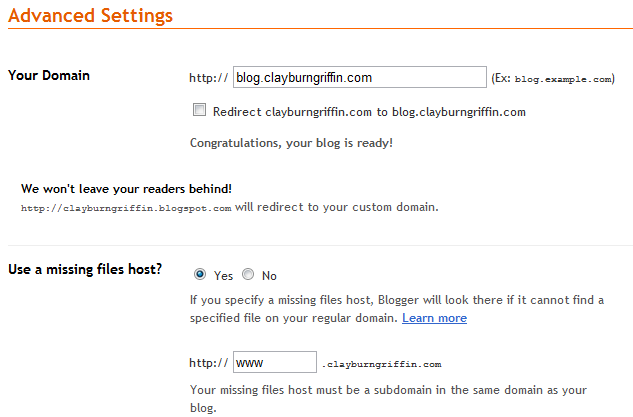
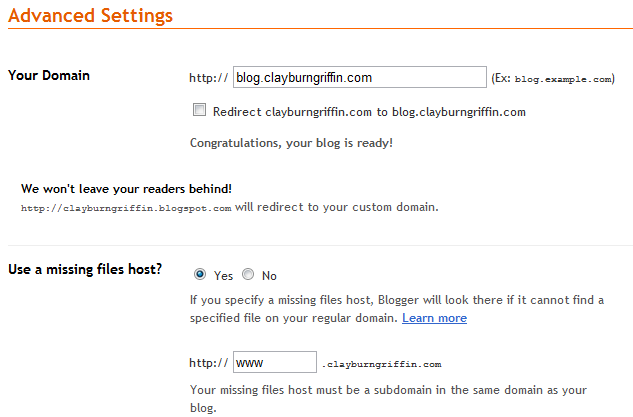
Under Settings > Publishing, you’ll see the option to “use a missing files host”. This will redirect any 404 to a different subdomain. So, if someone goes to blog.domain.com/nonexistent, they’ll be sent to www.domain.com/nonexistent, which will trigger your custom 404 page.
 |
| These settings are advanced |
That’s it. You now have a custom 404 for your Blogger blog. For you SEO nuts out there, you’ll be depressed to know this creates a 302 redirect to your missing files host. It is a same domain 302, which isn’t that bad, though. If you don’t like it, use Drupal or something.